시작하는 말
누끼 따기 사이트를 찾고 계신가요? 굳이 포토샵과 같은 프로그램 구독이나 설치 없이도, 이미지를 드래그앤드롭만 하면 알아서 누끼를 따주는 무료 사이트가 있습니다. 오늘은 그 중 특별히 엄선한 3개의 사이트를 소개하고자 합니다.
물론 디자인을 전문적으로 하시는 분이라면 포토샵이라는 프로그램을 사용하여 이런 작업을 좀 더 정밀하고 손쉽게 할 수 있지만, 월 구독료를 내야한다는 아주 큰 장벽이 있지요. 오늘은 바로 이런 부담감이 있는 분들에게 좋은 정보가 될 것이라 생각합니다. 예시 이미지로는 활용도가 높으면서, 비교적 어려운 난이도에 속하는 "머리카락이 포함된 이미지"를 사용해보겠습니다.
참고로 ’누끼’란 일본어로 ‘제거하다’라는 뜻을 가진 용어로 디자인 작업자들 사이에서는 오래 전부터 사용해 온 익숙한 용어이긴 하지만 일본어 잔재이기 때문에, 이제는 가급적이면 ‘배경 제거’라고 사용하는 것이 더 바람직하겠네요. 아래 글 내용부터는 배경제거라는 용어를 사용하도록 하겠습니다.
글의 순서
초간단 누끼 따기 사이트 추천 TOP 3
1.리무브 bg (removebg)
배경제거 품질 : 상
무료로 다운받을 수 있는 최대 이미지 해상도 : 612 x 408 px
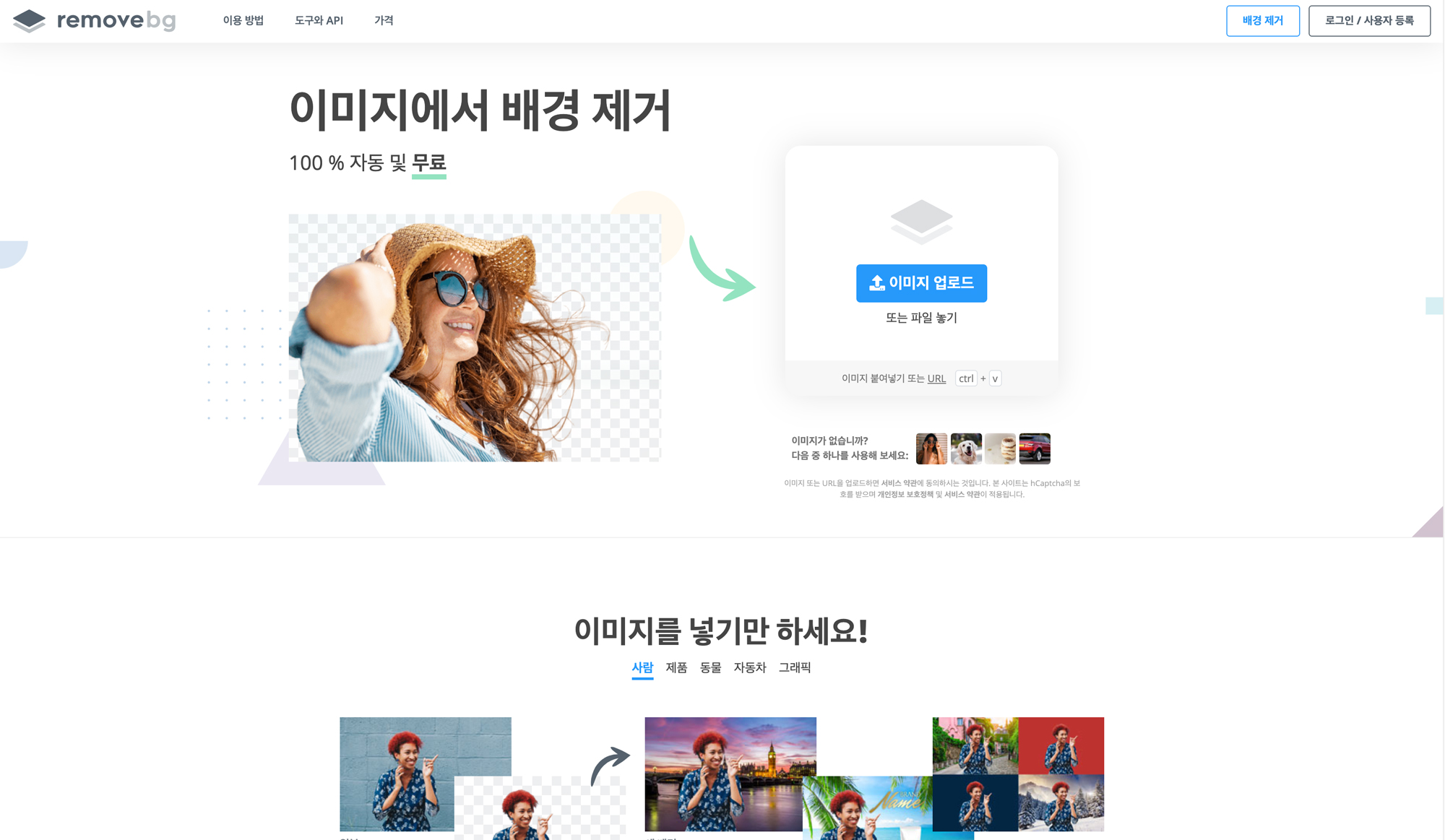
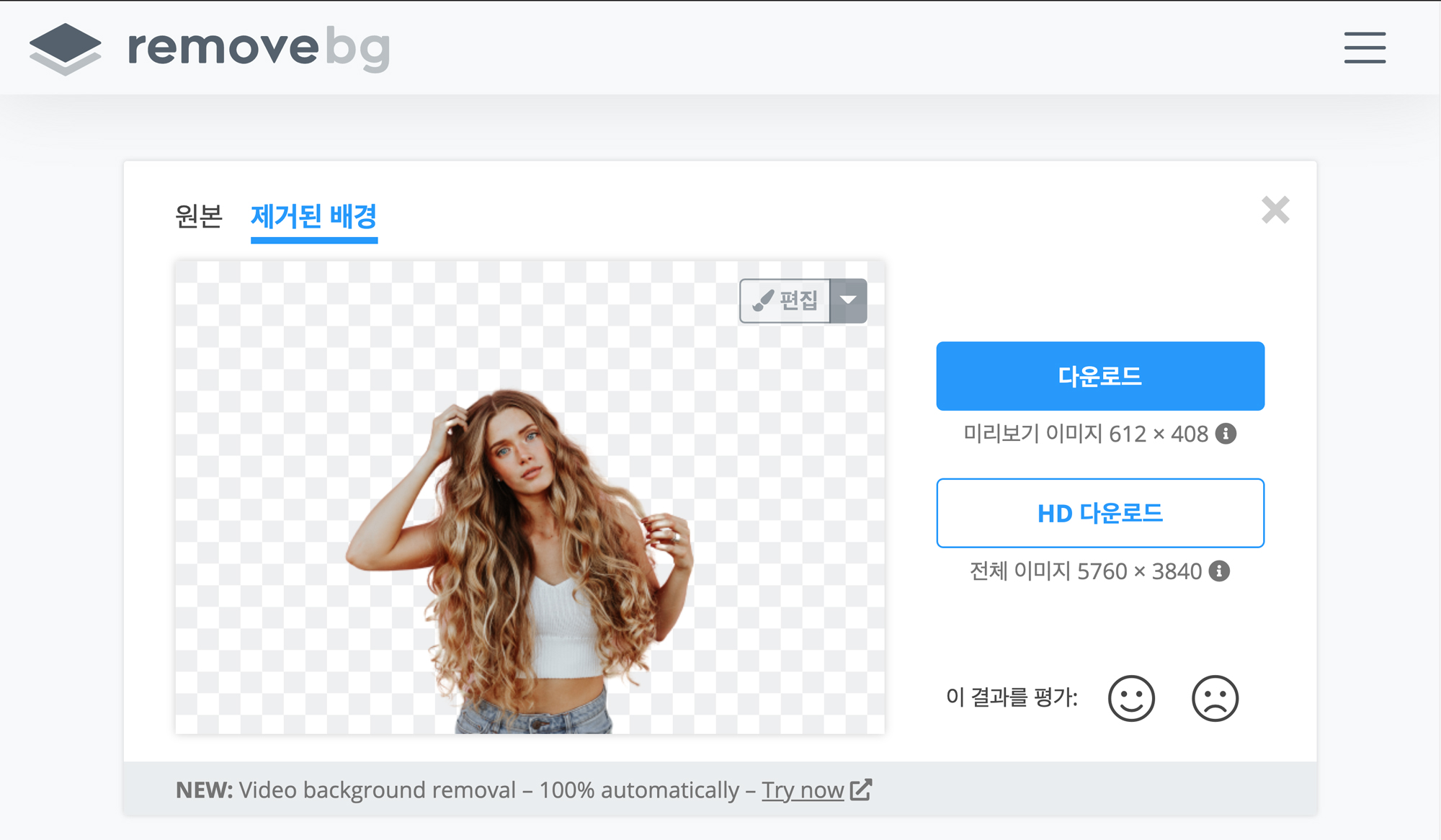
배경제거 이미지 사이트들 중 가장 유명하기도 하고, 무료임에도 성능이 우수합니다. 한글사이트도 있어서 사용이 편합니다. 이미지를 드래그앤드롭 하면 자동으로 배경제거를 해줍니다. 무료 이미지는 최대로 받을 수 있는 해상도가 612 x 408 px 이고, 원본 해상도의 사진을 원할 경우, 최초 가입하고 1회는 무료로 다운로드 가능합니다. 이후로는 유료서비스를 이용해야합니다.

흰 배경을 원하면 편집(Edit) > 색(Color) > 흰 배경의 이미지를 선택하면 됩니다. 물론 그 외에도 여러 배경을 선택할 수 있는 옵션들이 있습니다. 예시 사진을 보시면 머리카락 부분이 굉장히 자연스럽게 처리가 된 것을 볼 수 있습니다. 만약 손가락 부분의 지워진 부분을 살리고 싶다면 Edit > Restore 에서 붓으로 조금만 수정하면 됩니다. 만약 머리카락이 제대로 처리가 되지 않았다면, 이런 자체 편집 기능이 크게 도움이 되질 않았을텐데, 이 사이트는 다행히도 머리카락과 같은 세밀한 부분을 비교적 우수하게 잘 구분해냅니다.
2.포토시저스 (photoscissors)
배경제거 품질 : 중
무료로 다운받을 수 있는 최대 이미지 해상도 : 600 x 400 px
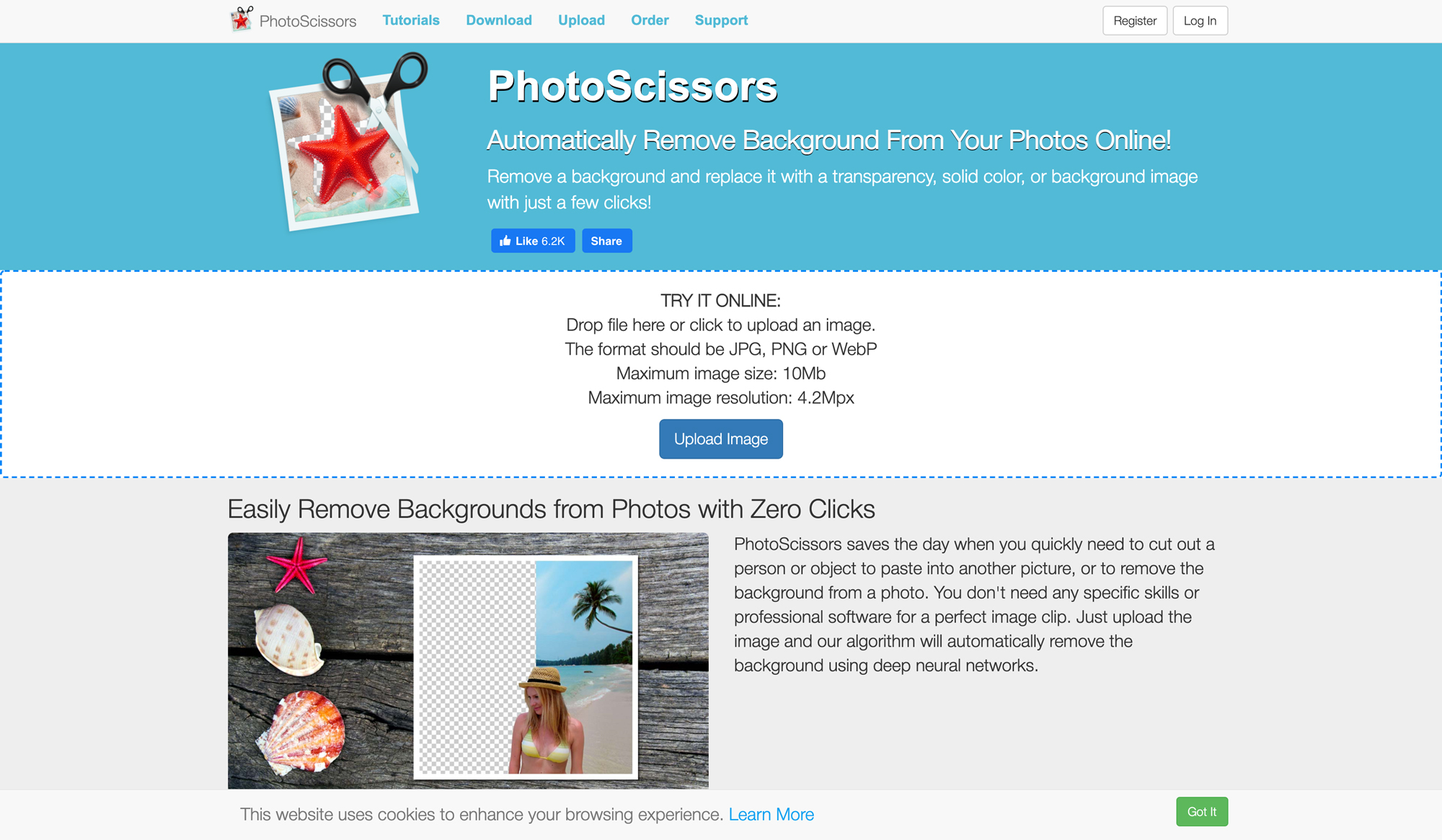
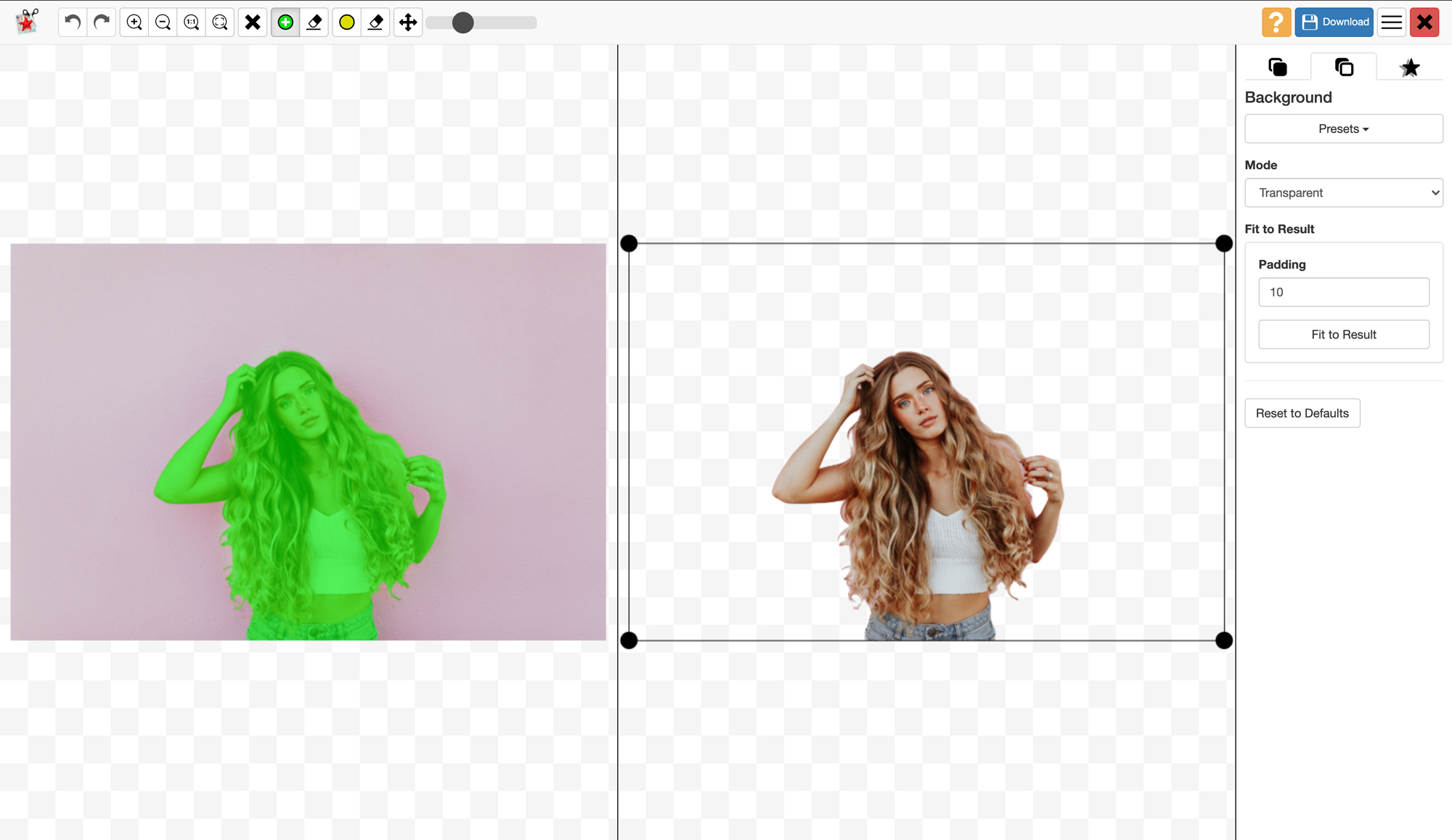
두 번째로 소개해드릴 사이트는 포토시저스입니다. 이미지를 업로드한 후 다운로드를 누르고, Download in Low Resolution을 선택하시면 됩니다. 무료 이미지는 최대로 받을 수 있는 해상도가 600 x 400 px 이고, 더 고해상도의 이미지를 원하면 유료서비스를 이용해야 합니다.

기본적으로는 투명한 배경 이미지인 png 파일로 받게 되고, 만약 배경을 흰 색으로 바꾸기 원하면, Background > Mode 를 Transparent 가 아닌 Solid Color로 바꿔주면 되고, 다른 색상으로도 변경이 가능합니다. 예시이미지로 실제 테스트해보니, 리무브 bg보다는 정밀하지 못하지만, 아래 소개할 픽슬러보다는 우수하게 처리합니다. 다만 영어로 되어 있는 사이트라 영어에 익숙하지 않으시다면 사이트 이용이 좀 불편할 수 있습니다.
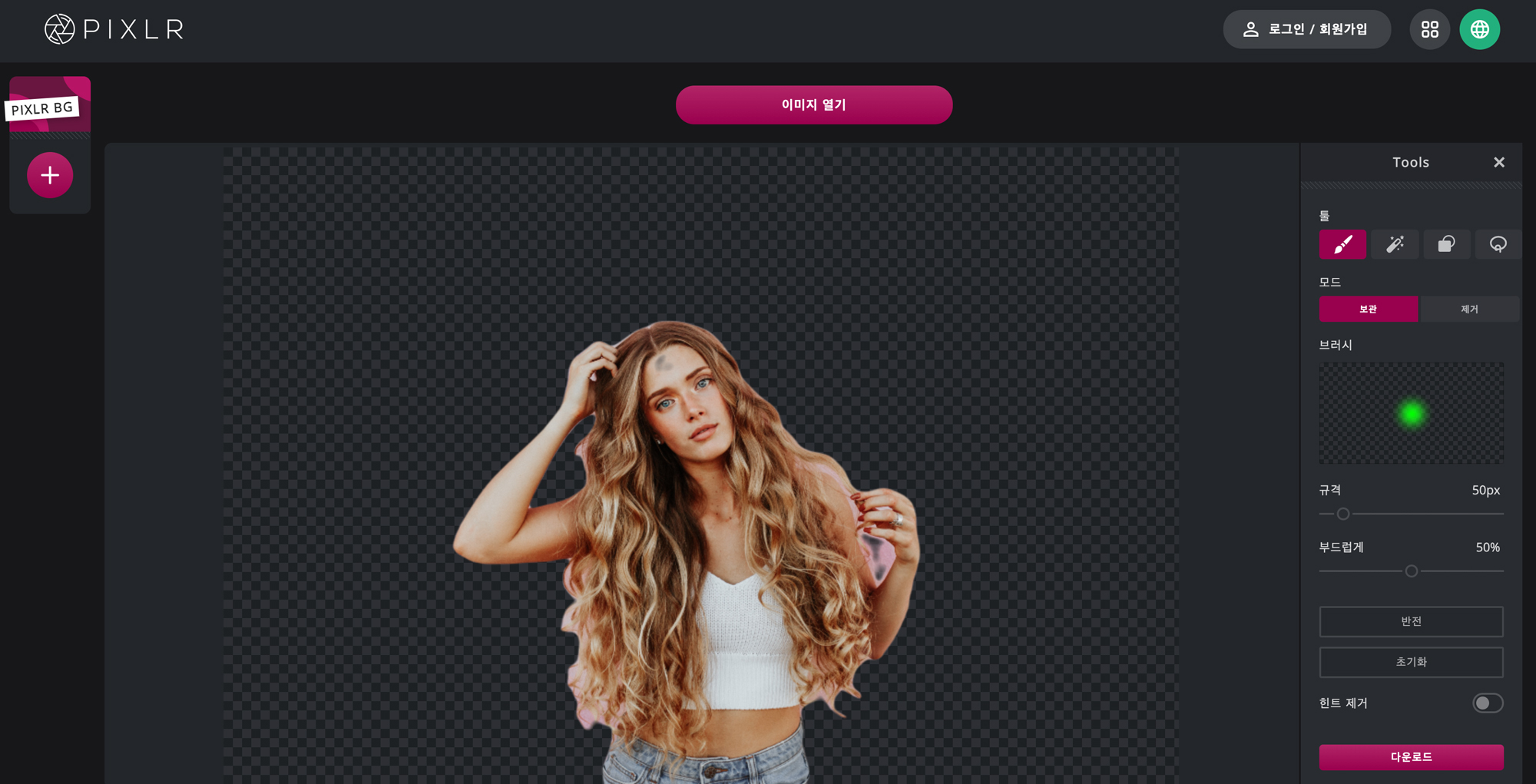
3.픽슬러 (Pixlr)

배경제거 품질 : 하
무료로 다운받을 수 있는 최대 이미지 해상도 : 3840 x 2560 px
이미지를 업로드하면, 바로 해상도를 선택하는 창이 나옵니다. 울트라 HD (3840 x 2560 px) , 풀 HD (1920 x 1280 px), 웹 (1280 x 853 px) 총 3가지 사이즈로 선택이 가능합니다. 픽슬러의 최대 장점은 무료임에도 불구하고 3840 x 2560 px 의 고해상도 이미지를 다운 받을 수 있다는 점입니다. 만약 배경과 피사체가 비교적 분리하기 쉬운 사진이라면, 위에 소개한 사이트들보다 월등히 뛰어난 장점이라고 볼 수 있습니다.

단점이라면 머리카락 분리가 리무브 bg 나 포토시저스에 비해 깔끔하게 되지는 않는다는 점입니다. 또한 사진 업로드시 종종 에러가 발생해서, 다시 업로드 해야하는 약간의 불편함이 있습니다. 또한 png 파일이기 때문에 만약 사용자가 투명한 배경이 필요한 경우면 다행이지만, 배경을 흰색으로 변경하고 싶다면, 사이트 자체에 그런 기능은 없다는 한계가 있습니다. 하지만 이런 한계점에도 불구하고 고해상도 이미지를 다운 받을 수 있다는 엄청난 장점이 있기에 강력 추천드리는 사이트입니다.
맺음말
지금까지 누구나 무료로 간편하게 배경 제거를 할 수 있는 사이트들을 소개해 드렸습니다. 이 외에도 수많은 이미지 배경제거 사이트들이 있지만, 회원가입을 유도한다던가, 유료로만 사용할 수 있다던가, 해상도 제한이 있다던가, 사진 업로드시 에러가 종종 발생하는 사이트들은 제외하였습니다.
머리카락이나 동물의 털과 같은 정밀한 작업이 필요한 경우가 아니라면, 정말 이보다 간편한 방법이 있을까 싶네요. 만약 이렇게 좀 더 심도 있는 작업이 필요하신 경우라면 제가 소개한 사이트에서 테스트해보시고, 만약 한계가 느껴지실 경우에는 포토샵을 구독하시길 추천드립니다. 물론 제가 추천드린 사이트에서도 유료 구매를 하면, 세밀한 편집이 가능한 경우도 있긴 하지만, 아무래도 포토샵이라는 좀 더 전문적이고 대중적인 프로그램을 사용하시는 것이 안정성 측면에서 좋기 때문입니다. 부족한 글 끝까지 읽어주셔서 감사합니다.
'디자인소스' 카테고리의 다른 글
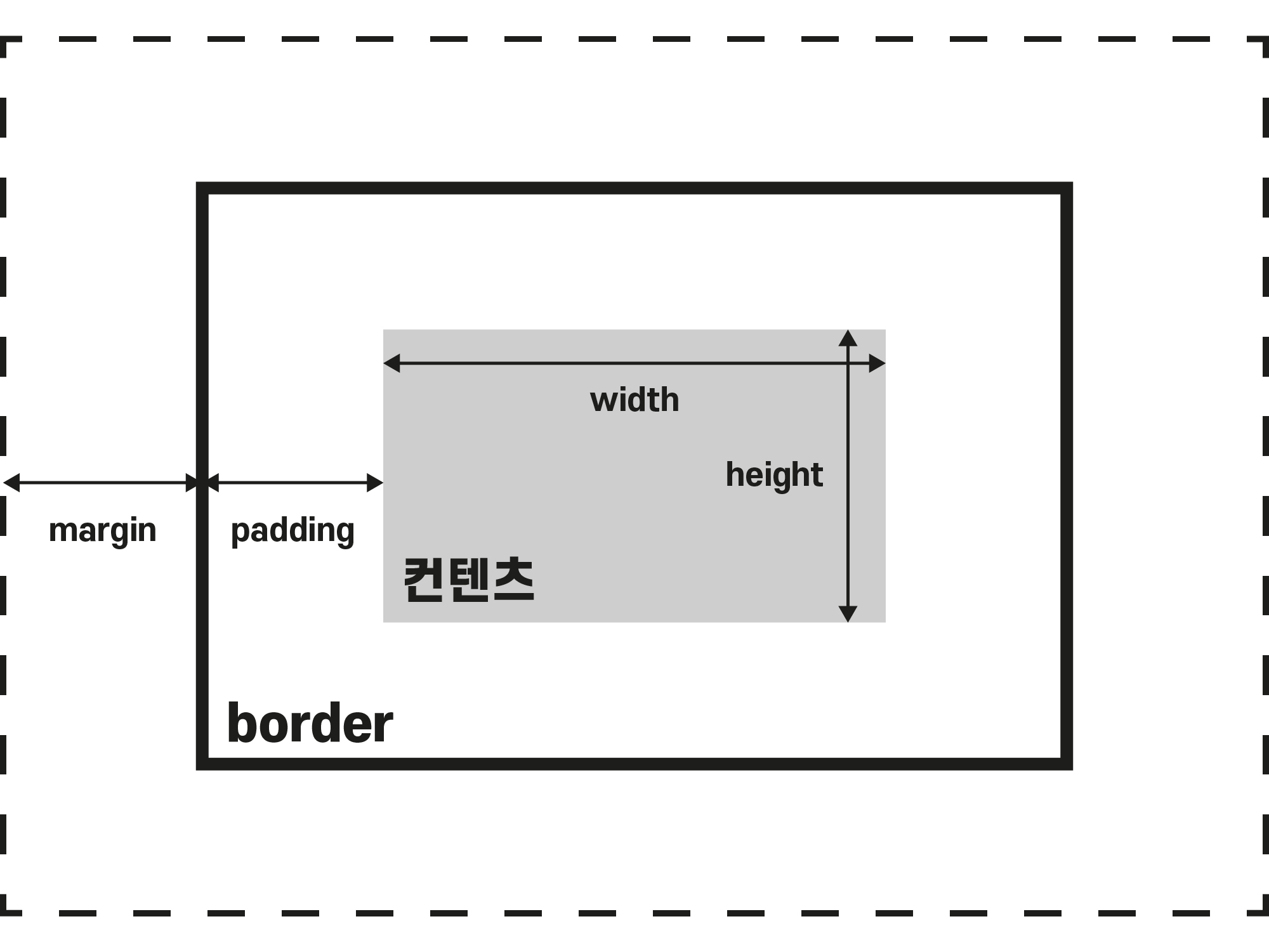
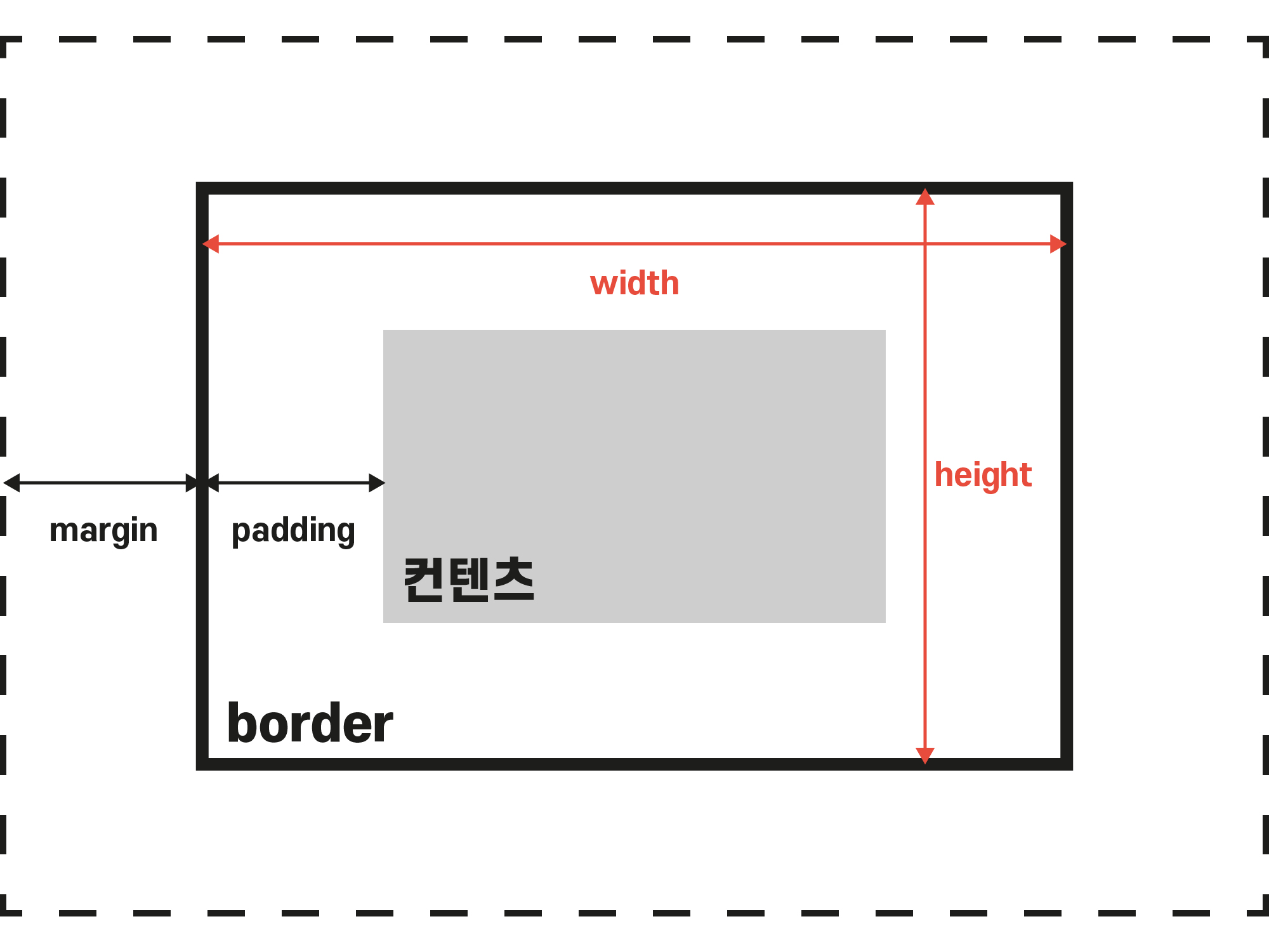
| CSS에서 box-sizing을 왜 border-box로 하는걸까? (2022년) (1) | 2021.05.11 |
|---|---|
| 저작권 걱정 없는 무료 이미지 사이트 추천 TOP 5 (2021년) (0) | 2021.04.13 |